
WordPressでAmazon PA-APIを利用する
アソシエイト用の画像を表示
ある日突然Amazonアソシエイトのために使用している画像が表示されなくなっていた。今まではASINコードで画像を取得できていたけれど、今後はAPI経由で取得する必要があるらしい。調べてみると事前に通知が来ていたようだけど、読んだ記憶はない。
僕はAmazonで販売されている商品を紹介する場合、Lazy Blocksで独自のブロックを作成し、ASINコードを入力することで画像情報とアソシエイトID付きのURLを直接取得していたので、API経由で取得できるように修正してみた。
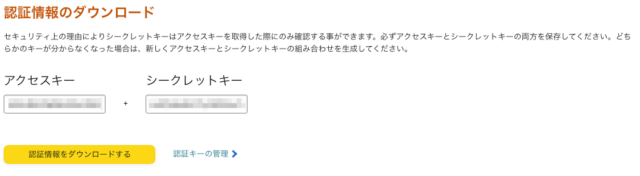
まずは必要な情報を取得するために、アソシエイト管理画面のツールから「Product Advertising API」に移動。「認証情報を追加する」をクリックするとアクセスキーとシークレットキーが発行されるので、「認証情報をダウンロードする」をクリックしてCSVファイルを保存しておくか、自分でメモしておく。

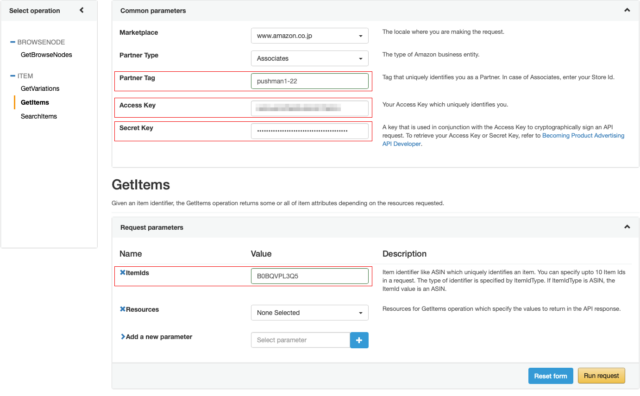
次に画面下部にある「APIテスト実行ツール」をクリックし、左のメニューの「ITEM」から「GetItems」を選択。「Partner Tag」に自分のアソシエイトIDを入力し、「Access Key」「Secret Key」には先ほど取得した情報を入力し、次に「GetItems」欄の「ItemIds」になんでもいいのでASINコードを入力する。

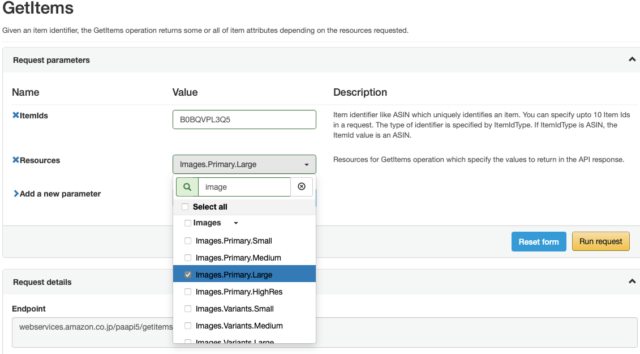
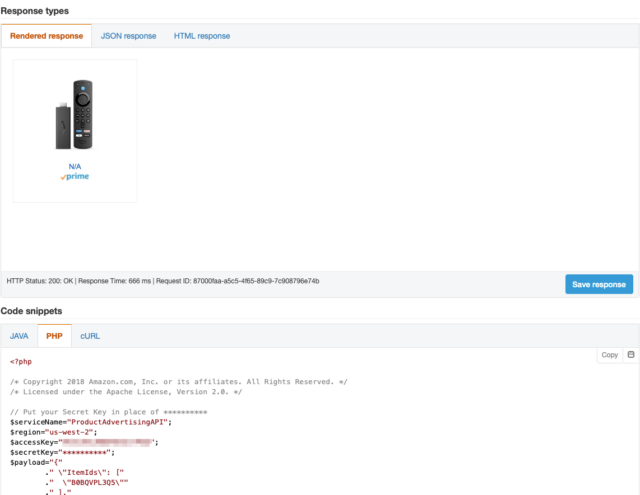
「Resources」で任意のサイズの画像にチェックをいれて「Run request」をクリックすると、「Response types」にプレビューが表示される。他に必要なものがあればそれらにもチェックを入れれば取得できる。

「HTML response」を選択するとHTMLコードが表示されるので、それをカスタムHTMLブロックにコピペするとこんな感じで表示される(下記表示のものは少しスタイルを編集しています)。
「Code snippets」欄のPHPタブを選択すると、必要なPHPコードが表示されるので、「Save code」ボタンを押して保存する。

「class AwsV4 {…}」はfunctions.phpにコピペし、それ以外のコードはLazy Blocksの該当するブロックのコードに組み込む。この際隠されているシークレットコードを自分のものに書き換え忘れると動かないので要注意。
「$payload」で設定されているASINコードをLazy Blocksで定義しているASIN用の変数に置き換えている。「echo $response;」で取得したJSON形式のデータを書き出しているのでここをコメントアウトし、「json_decode」を使用して配列に変換して、必要な情報を取り出す。僕の場合はアソシエイトIDを含んだ商品ページのURLと画像が取得できればOKなので、
// echo $response;
$amazon_json = json_decode($response, true);
$amazon_url = $amazon_json['ItemsResult']['Items'][0]['DetailPageURL'];
$amazon_thumb = $amazon_json['ItemsResult']['Items'][0]['Images']['Primary']['Large']['URL'];としている。
2024年11月25日追記
30日以内に売り上げがあってもエラーが頻発するので、API経由で画像を取得できなかった時に処理を中断した方が良いと思う。具体的には2箇所にある
throw new Exception("Exception Occured");をコメントアウトして、適切な処理をすればいいと思う。
















