
CSSだけでサイドメニューの固定
「position: sticky;」が効かない場合
メインコンテンツに比べてサイドメニューが短い場合、スクロールし続けるとサイドメニューの下が空白になってなんとなく落ち着かない。かといってむりやり要素を追加したくはない。JavaScriptを使って固定する方法もあるけれど、めんどくさい。
と思っていたら、CSSだけで固定できるようになっていた。「position: sticky;」と固定する場所を指定するだけなのでとても簡単。
と思ったけれど、すんなり動かない。調べると親要素に「overflow」を指定しているとダメらしい。でも使っていない。
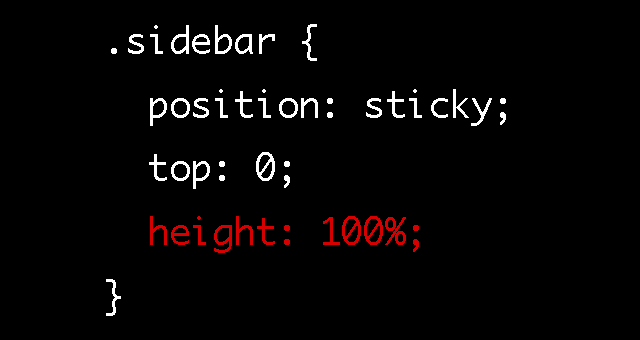
あーだこーだいじくりまわしけれど、固定させたい要素に「height: 100%;」を指定するとすんなり固定できた。
以下当サイトを元にした簡素なコード。
HTML
CSS
Safariのデベロッパーツールで確認すると、「.side」が「.main」より短くても高さを指定しないと「.main」と同じ高さなので、何も要素がないのに最後まで表示させようとしている気がする。高さを「100%」と指定すると「.side」が内包する要素分の高さになって、余分なスクロールが発生しなくなっている気がする。詳細はよくわかっていないけれど、雰囲気は理解していると思う。
本当は上に固定するのではなく、スクロールしていってサイドバーがウィンドウの最下部に来た時に下に固定したいのだけど、「bottom: 0;」としても固定されないので諦めた。
追記
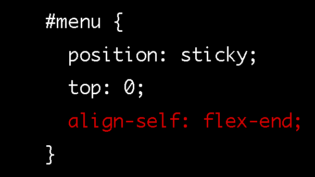
固定したい要素に「align-self: flex-end;」を追加することで「bottom: 30px;」として下から30pxに固定できるようになった。気分はすっきり晴れやか気持ちいい。