
あらゆるtransitionが効かなくて焦った話
メディアクエリ「prefers-reduced-motion」の設定
ひと昔前のさらに昔、 Webサイトを構築するのはめんどくさかった。もちろん今もめんどくさいことだらけだけど、質が変わったというか、「なんでこんなことせなあかんねん」と悪態をつくことはかなり減った。
その代わり追加されていく機能やルールも膨大で、しかも早い。ついていくのが大変。便利だったり親切だったり、あった方が助かるものも多いけれど、そういう機能は知らなくてもなんとかなっている。ところがある日突然、なんとかならなくなる。知らないことが原因なので、そこにたどり着くまで手こずることが増えた。
先日も使いやすそうなリセットcssを知ったのでちょっと試してみた。デフォルトがいい感じなので、とあるサイトに使わせてもらい、レイアウト調整。「ええやんええやん」とニコニコしながら気持ちよく作業を進めて細部の調整に入ると、transitionが効かない。いつもとは違う作業環境だったので深追いせず、メインの環境で試してみると、やっぱり動かない。iPhoneもダメ。
cssを調べると見慣れない「@media (prefers-reduced-motion: reduce)」なるものを発見。リセットcssで設定されていたその項目には、transiotonをほぼ無効化するような設定が書かれていた。「prefers-reduced-motion: reduce」を調べると、訪問者側がサイトの動きの抑制を希望している時に有効になるらしい。
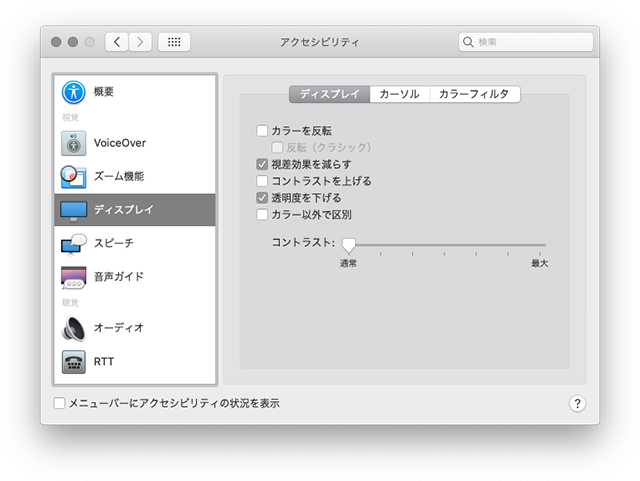
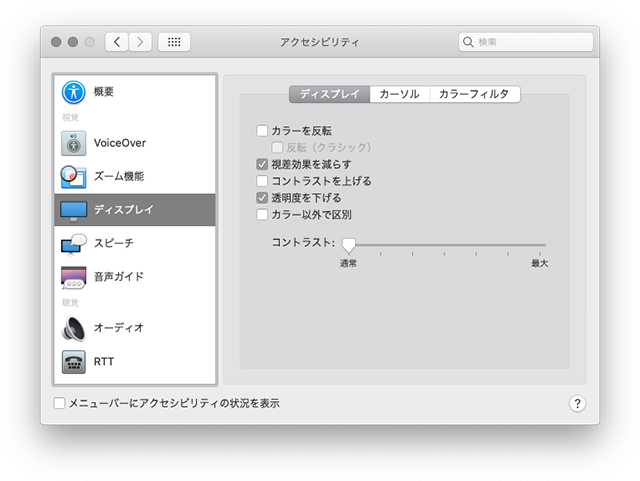
Macならシステム環境設定の「アクセシビリティ」の「ディスプレイ」項目の「視差効果を減らす」にチェックが入っている状態。これをオフにするとこちらの設定どおりのtransitionが有効になった。

僕はMacもiPhoneも「視差効果を減らす」を有効にしているので気がついたけど、チェックを入れていなければリセットcssにこんなことが書かれていると気がつかなかっただろう。使うならちゃんとソースを読まないといけないと反省。
そして、自分が動きのあるサイトを好きではないのに、動きあるサイトを作っていることにモヤモヤしたものが残る。とはいえ、例えばページ内リンクをクリックした時のスクロールは意味のある親切な動きだと思う。こういう単なる装飾ではない動きは、アクセシビリティの設定に配慮したうえで機能するように書き直さないといけないのだろう。
まずはちょっとした動きであっても、「単なる装飾ではない、意味のある動き」かどうかをちゃんと考えないといけない。またまためんどくさいことが増えたけど、これは必要なめんどくささだと納得できるので、ちゃんと取り入れていきたい。















