
Amazonアソシエイトのレスポンシブ対応バナー
メディアクエリで見せたいものだけ見せる
Google AdSenseがレスポンシブ広告になり、おまけに細かいレイアウト調整も可能になっているというのに、Amazonアソシエイトの広告は未だに固定サイズ。ものによっては特大サイズのバナーしかないこともあるので、そろそろ検索ボックスのようにレスポンシブ対応して欲しい。
とりあえずその願いが叶うまで、スタイルシートを使ってアソシエイトバナーを簡易的なレスポンシブ対応にしてみた。
いろいろやり方があると思うけれど、パッと思いついたのがメディアクエリを使ってウィンドウサイズに応じた広告を表示させ、それ以外は非表示にするというもの。
これで「.ad__pc」を持つ広告はウィンドウサイズが480pxを超えると表示され、480px以下になると非表示になる。「.ad__sp」を持つ広告は480pxを超えていると非表示になり、480px以下になると表示される。
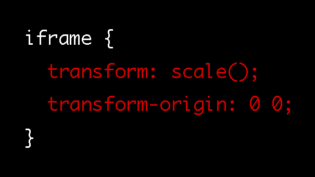
表示される際の表示位置調整なども同じようにメディアクエリで対応すれば、なんちゃってレスポンシブバナーの出来上がり。
タブレット用のメディアクエリを追加したり、細かく分ければより馴染むバナーを使うことができる。
HTMLに無駄なコードを書くのは大変気持ちが悪いけれど、言ってしまえば広告なんてほとんど不要なものなので、少しぐらい無駄なものが増えてもいいと判断した。