
PhotoSwipeで画像を拡大した時に表示される残像
拡大画像とサムネイルの比率が違う場合
ある画像を拡大して見てもらいたい場合、悩むのがサムネイルの処理。異なる比率の画像が複数ある場合、サムネイルの比率を統一しないとレイアウトがガチャガチャしてよろしくない。だから大抵の場合、適当な比率で切り抜いたサムネイルを用意する。もしくは切り抜いたみたいに見えるように、スタイルシートで調整している。
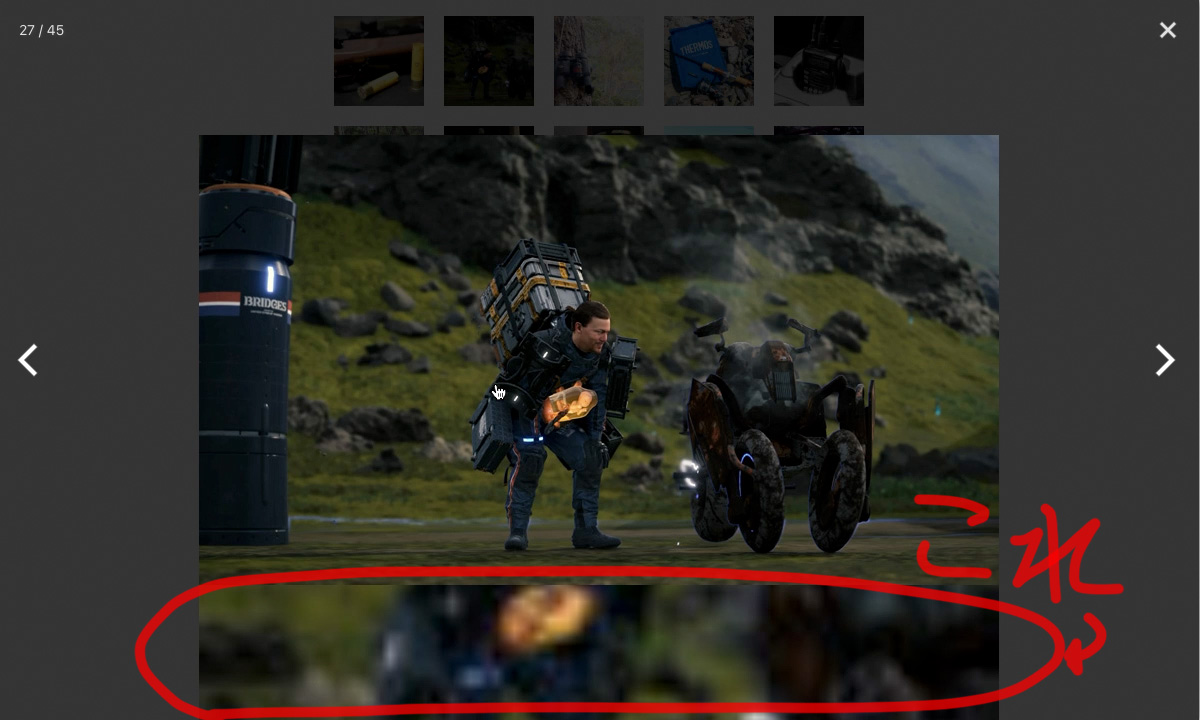
ほとんど場合この処理で問題は無いけれど、PhotoSwipeを使って画像を拡大する場合、少しばかり、でもわりと気になる奇妙な挙動が発生する。拡大し終わった直後の一瞬、実際の画像の周囲に粗い画像が表示されてしまうのだ。
クリックしたサムネイルと拡大後の画像の縦横比が違う場合にだけこの現象が発生している、と目星をつけたまでは良かったけれど、修正するのが難しい。ということで、この現象の発生を抑止するのではなく、視認できなくすることをゴールに設定すると簡単に解決した。
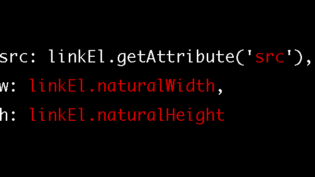
PhotoSwipeはサムネイルをそのまま拡大したようなアニメーションで、拡大後の画像(リンク先の別画像)を表示している。今回はサムネイルが正方形なので、縦横1:1の比率を保ったまま拡大後の画像の幅と高さの大きい方までサムネイルを実際に拡大し、拡大し終わってから拡大後の画像に差し替えているようだ。
ということで、デベロッパーツールでサムネイルを拡大しているclass「.pswp__img–placeholder」を見つけ出し、そこに「display: none !important;」と設定して解決。
「!important」を付けるのは「.pswp__img–placeholder」のスタイルがhtmlの属性に直接書かれているため。これでズームアニメーションが表示されなくなるので、「ぐいーん」ではなく「サッ」と拡大画像が表示される。
今更だけど、もしかしたらオプションでこのエフェクトをオフにする方法があるのかもしれない……。