
PhotoSwipeを画像へのリンクタグなしで使う
サイトのコーディングを修正せずに使う方法
スマホで画像を見るなら片手で操作したい。そう思って操作しやすいと思える方法を自分で考え実装してみたけれど、満足感ほど使いやすくはなかった。そんな時に知ったのが、「PhotoSwipe」。eBayやヤフオクの画像拡大方法と似ていて、とても使いやすい。
でも、導入するための準備が面倒。特に画像のサイズを明記するのは記事が多いので現実的ではない。画像へのリンクもさせていないので、既存の記事には手を加えずPhotoSwipeを使えるように設定してみた。
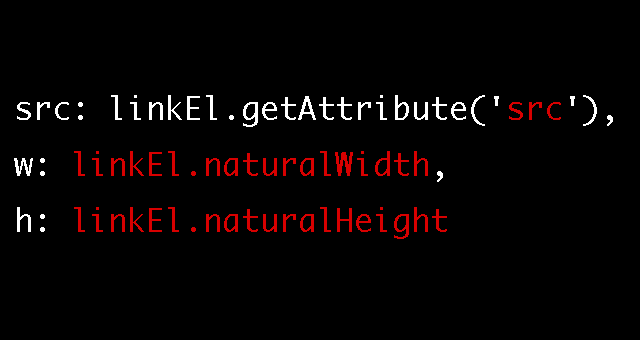
参考にしたのはこちらのサイト。PhotoSwipeの呼び出しはここに書かれているものをベースにしている。画像のサイズをJavaScriptで取得するために、137行目からの143行目を以下のように修正。
JavaScript
コメントアウトしているのはオリジナル。
「targetEl」はPhotoSwipeを利用する「figure」タグ。基本の使い方ではその直下に画像のサイズが書かれた「data-size」を持つリンクタグがある。当サイトでは直下にimgタグがあるので、その画像を直接取得して画像のURLと幅と高さを取得するようにした。
PhotoSwipeの公式サイトに書かれている設定を利用する場合も、同じ修正をすればいい……はず。そもそも「figure」タグなんて使ってない、という場合も自分のサイト構成を確認すれば、同じよう修正できる……はず。
注意点はこの設定を「$(document).ready」に書かないこと。タイミングによって画像の情報を取得できず、サイズが0になることがある。必ず「$(window).load」内に書けば問題ない……はず。