
フォントサイズの指定を楽にするmixin
固定(pxとrem)とレスポンシブ(vw)で指定
ブログを始めた頃はIE6がまだまだ現役で、いろんなことの調整が猛烈にめんどくさかった。今でも調整すべきことはあるんだろうけど、その数は多くないし、自分のブログに関しては最新のブラウザで見られればいいやという感じで構築している。
それでも悩ましいことはいくつかあって、その一つがフォントサイズの指定。remを知ってからはpxと併用していたけれど(これももはや不要な気がする)、入れ物をレスポンシブにして文字の大きさを固定にすると、気持ち悪いバランスになることがある。
そんな時はvwを使うとある程度解決できるので、PCサイズは固定、タブレットサイズ以下はレスポンシブなfont-sizeを指定するsassのmixinをつくってみた。と言ってもネットで見つけたvwを計算するmixinと、remとpxを指定するmixinを合体させただけだけど。
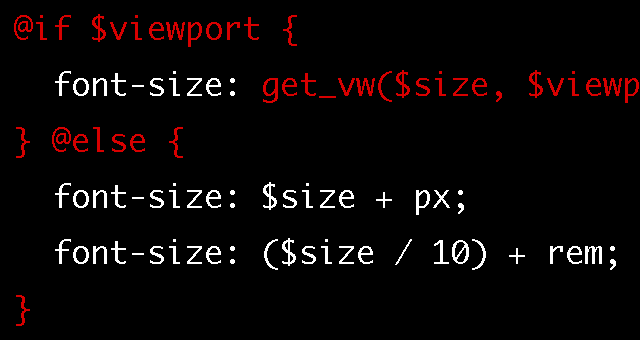
sass
pxとremの関係をわかりやすくするため、ルートのフォントサイズは「font-size: 62.5%;」として、基準のフォントサイズを10pxにしている。
これで画面サイズが指定されていれば「vm」を計算して返し、指定がなければ「px」「rem」を返してくれる。
画面サイズは変数も使えるので、あらかじめタブレットやスマホの境界となるサイズを指定すれば後々の管理も楽になるはず。
PCのように十分な画面サイズがある場合は、remでかっちりとサイズを指定して思った通りのレイアウトにする。
タブレット以下はvmにして、改行位置や他の要素とのバランスが大きく崩れないようにする。
レスポンシブにするとある程度の妥協は必要になるし、この方法で今のところ気分良く管理できている。
















