
記事中の画像を全て取得してリンク付きで表示
サイト運営の記録を眺めて自己満足
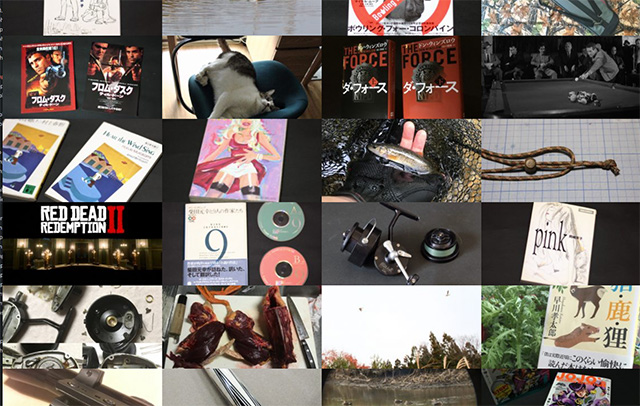
ある日突然、自分が投稿した写真を一覧で眺めたくなったので記事中の全ての画像を表示する固定ページをつくることにした。
Nucleus時代から画像の抽出ばかりしているのでさほど苦労せず実装できたけど、特に見たくもないスクリーンショットやアフィリエイト用の画像まで表示される。記事ごとにまとまって表示されるため同じような画像が続く。不満だらけ。
ということで、表示する画像は「jpg」のみでWordPressが自動生成する一番小さな画像にし、さらに取得した画像をシャッフルして表示することにした。
function.phpに以下の「image_to_page」という関数を追加。
6行目でapply_filtersの「the_content」を使っているのは、すでに設定しているimgタグの「width」「height」「alt」などの値を取得するため。
7行目の処理はアフィリエイト用の画像を内包するsectionをまるごと削除しているため。特に必要でなければ削除して問題ない。削除したいブロックがあれば該当するブロックが生成するHTMLタグを調べて、書き直せば綺麗さっぱり消してくれるはず。
9行目で記事中のimgタグを抽出。よく見る正規表現のままだとインライン画像の抽出で前後の文字列がくっついたりわけがわからなかったので書き直した。なぜこれでうまくいっているのかわからないけど。ついでに自サイトのjpgのみを抽出するようにしている。
11行目で当サイトで自動生成している最小サイズの画像のURLに書き換え。このままだと稀に使用している中くらいの画像にくっつく文字列「-medium」が残って存在しないURLになるので、12行目で削除している。
この関数を固定ページから呼び出してページを生成する。
「posts_per_page」を「-1」にして全ての記事を取得。表示したい画像が存在しないカテゴリーがあればここで指定して除外する。
image_to_page関数で取得した画像のみの配列を使って、それぞれの画像がページにリンクするようにして、新たな配列に格納。ランダムにする必要がなければ文字列としてくっつけた方が速いかもしれない。ちなみに「target=”_top”」の指定はiframeで表示させた時にリンク先をフレーム内で開かないようにするため。
できた配列を27行目でシャッフルして、foreachで一気に出力して終了。
完成したページはizModal.jsjQuery Modal Linkを使ってモーダルで表示するようにしている。
頭の中の計画が思い通りの形になってとても気分が良い。ただ、写真の内容は頭の中とは随分違う……。釣った魚や狩猟道具などかっこいい写真が並ぶはずだったのだけど、そもそもかっこいい写真が少なかった。写真を撮る習慣が未だに身につかないので、これを機に良い写真を撮る習慣を身に付けたい——気がする。
















