
動的サイトの静的化
CMSで静的サイトを構築
WordPressなどのCMSを静的化するプラグインはいくつかあるけれど、使い方を理解するのがめんどくさいので自分で工夫することにした。
静的化したい理由はいろんなことをひっくるめたセキュリティリスクの軽減と、好奇心。
ボタン一つでいろんなページを静的化する技術はないし、なんとなく大げさすぎる。トップページやカテゴリー一覧ページはそんなに見られていないし、動的生成の方が楽だと思い、書き出すページは個別の記事ページだけにした。
考えたのは、自分が開いているページに「書き出し」ボタンがあって、それを押すとHTMLファイルが書き出されるという流れ。きっかけが手動というのが自分で管理できている感があってよい。
もちろん誰にでも書き出されると困るので、そのボタンはWordPressにログインしている人にだけ表示される。
でも、ログインしている人にだけ表示される項目は他にもあるので、書き出す内容はログインしていない人に表示する内容にしないといけない。
ということで、PHPのプログラムにページを開いてもらって書き出すことにした。
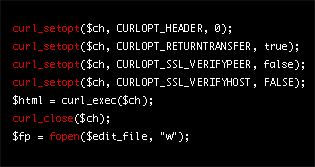
single.phpのログインしている人にしか表示されない箇所に、以下のコードを書き足す。
後は「$edit_button」「$delete_button」をログインしている人にだけ表示される任意の場所に書き出す。表示された「書き出す」ボタンを押せば、今開いているページが静的化される。
この先気が変わって記事一覧ページも静的化したくなったときのために、開いているページが「/」で終わっているときは、そこに「index.html」を書き出せるようにしている。
書き出されたHTMLファイルにはログインしていない人に表示される内容が書き出されるので、「削除」ボタンは実際には使えないけれど、管理画面を別ドメインで管理している場合などは使える。
……こういうことをしようと考えるような人なら、意味はわかるはず。
このサイトでは同じ領域に管理画面も設置しているけど、例えば管理画面を同じサーバーの非公開にした別ドメインに置いて、公開ページに書き出すようにすればセキュリティリスクはかなり下がると思う。
知らんけど。

ページを公開する際は、
- WordPressで記事作成、公開
- ログインしたまま公開ページにアクセス
- 開いたページの「書き出し」ボタンをクリックして静的ファイルの書き出し
という流れになる。
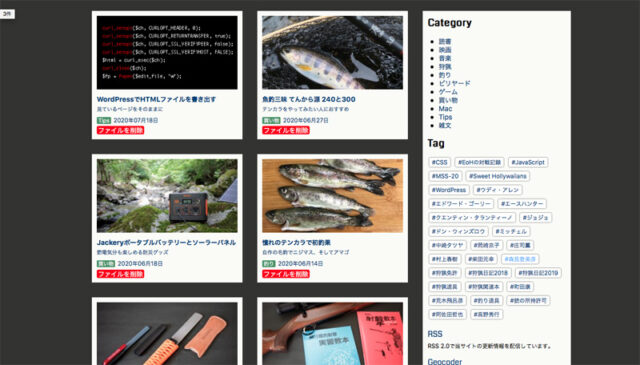
編集する際は、
- ログインしたままその記事が表示されている記事一覧ページにアクセス
- 「ファイルを削除」ボタンをクリックして静的ファイルを削除
- WordPressで記事更新
- ログインしたまま更新した記事のページにアクセス
- 開いたページの「書き出し」ボタンをクリックして静的ファイルの書き出し
となる。
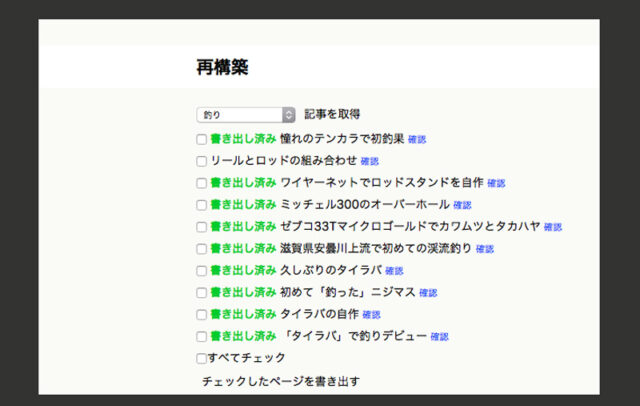
メニューなど全てのページに関係する箇所を変更した際に、一括で書き出せるようにしてみた。全てのページを一括で書き出すとサーバーへの負荷が怖いので、カテゴリー毎に記事一覧を表示し、書き出すページを選択できるようにした。
この機能を作ったので前述のページ削除機能は不要になったけど、これはこれで便利なのでそのまま使用している。

思えばこういう機能はNucleusでサイトを管理している時から欲しかったけど、当時はこういう方法を思いつかなかった。
今だって仕組みを完全に理解しているわけではないけれど、こういうことができることは理解できるようになったのはなかなか感慨深い。
大抵のCMSにはログイン中のユーザーだけに表示させる機能はあるはずなので、このやり方は汎用的に使える気がする。ボタン一つでサイト全体を静的化できるわけではないので、ちょっと面倒だけれども。
















