2005-10-21 Fri
Paparazzi!|ウェブサイト専用スクリーンショット
サイト構築メモを記事にしている人は結構多いと思います。僕も可能な限り書くようにしています。やはり絶対に忘れますからね、CSSのちょっとした工夫とかって。で、そういった解説は文章だけ、よりもやはり画像つきで解説してくれているところの方が、直感的に分かりやすいです。しかしちょっとした事なんですけど、面倒だったりしますよね、スクリーンキャプチャ。サムネイルもつくったり、余分な部分を切り取ったり。しかしこの「Paparazzi!」があれば、一発でサムネイルまでつくり、余分なウィンドウ枠もカットしてくれます。
僕は今までスクリーンショットには「SnapNDrag」を使用していました。「フルスクリーン」「指定したウィンドウ」「タイマー」などの機能があり、相当便利なツールでですがこの話はまた別の機会に。使い方はとても簡単ですので、とりあえずインストールしておくと、いざという時に助かります。いざという時とは、例えば今回のような記事を書きたくなった場合ですね(笑)。
本題の「Paparazzi!」ですが、これまた猛烈に簡単かつ便利なツールです。起動するとこんな画面が表示されます。
「URL」と書いてある欄にサイトのアドレスを入力して「Capture!」ボタンを押すと、そのアドレスにアクセスサムネイルを表示します。
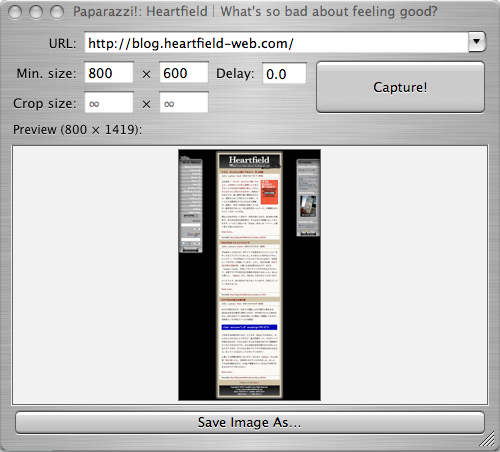
キャプチャするサイズは、おそらく「Min.size」の値で指定できるのですが、ここに入力したサイズになるのではなく、可能であれば、といった感じで、そのサイトの内容は全てキャプチャしてくれます。つまり通常であれば不可能な領域、つまりウィンドウサイズを越えている場所もキャプチャしてくれているわけです。これはすごいですね。リキッドデザインのサイトなら、自分が使用しているモニタの幅を越えた時の様子が見れたりします。
「Delay」という欄で何秒後にキャプチャするか指定できますが、用途が思いつきません。アニメーション使ってるところかな。まあでもいろんな使い方ができるのはすてきなことです。「Save Image As...」で保存するのですが、この時にサムネイルのサイズを元のパーセンテージでしてできます。そうそう、画像形式も「JPG」「PDF」「PNG」「TIFF」と豊富に選べます。PDFで保存すると、テキストがそのまま生きるので、いろいろ使い道がありそうですね。ただ、当サイトでは見た目そのままでPDFにはならず、背景とかが白くなってました。おそらく印刷用スタイルシートとかで指定していないとこうなるんだろうと推察します。
「別にでかい画像はいらん。サムネイルだけでよい」という場合は、保存画面で「Save Full-Size」のチェックを外せばよいです。
Windowsな知り合いに「Macでどう見える?」と聞かれた時は、一発で全範囲を画像化してくれるので、とても重宝しそうですね。まあそんなことせずに、Apple Storeへ誘導するのが真のMacユーザーですが(笑)。
記念キャプチャ。Windwsユーザーの皆様、これが本来のHeartfieldでございます。よろしくお願いします。
2005-10-21 Fri / Category - Mac
« 古い記事
FinderPOP|伝説のコンテクストメニュー
新しい記事 »
iPodのCMに仰天