2006-01-05 Thu
鏡面仕上げで2.0
Lightbox JS でも参考にさせていただいた「OpenStratus」さんのこの記事「reflect.js- 画像をサクサク鏡面仕上げ」を読んで、当サイトもよりHeartfield 2.0になるべく、一部の画像を鏡面仕上げにしました。
これも上記サイトより、Javascriptで今ある画像を鏡面仕上げにしてくれるのですが、動作しないブラウザもあるようなので、久しぶりに自分で作成してみました。左右のメニューのフッター、当サイトとNucleusのバナーですね。ついでに花男を実写にしてみました。なんか冷た〜い床で寝てるみたいですが、実際はぬくぬくと寝ています。…ちょっとリアルですが、そのうち慣れるでしょう(笑)。慣れなければまたイラスト化だな(笑)。
アクションとか作れそうにないので、Photoshopでの作業手順メモ。
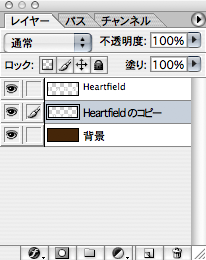
反射させたい画像のレイヤーを複製し、元のレイヤーの下に移動させ、編集メニューより「変形 > 垂直方向に反転」を選択する。元の画像の最下部と、複製した画像の最上部がくっつくように移動する。
複製したレイヤーに、レイヤーマスクを適用し、グラデーションツールでレイヤーマスクを塗りつぶす。今回は描画色を「#000000*1」背景色を「#B3B3B3*2」としています。塗りつぶす位置は試行錯誤してください。うまくいくとこんな感じになります。
後は編集メニューより「Web用に保存」を選択します。この時、背景を非表示にして、ファイル形式をPNG-24とすると、背景色が変わってもきれいな画像を作成できます。が、例によってIEが対応していないので、使用する場合は代替画像も必要です。
2006-01-05 Thu / Category - Column
« 古い記事
幸先のいいスタート
新しい記事 »
Moblog一覧更新