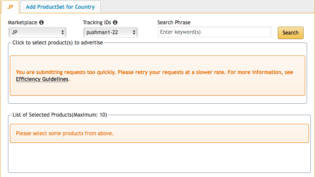
Associates Link Builderで情報が表示されない
行儀よくない解決方法
WordPressでAmazonの商品を紹介するときに便利なのが、Amazon公式プラグイン「Associates Link Builder」。商品を紹介するだけなら自分のトラッキングIDを含めたAmazonの商品ページのリンクを貼るだけでいいのだけれど、このプラグインを使えば画像や直近の販売価格を取得できるので、訴求力は高まる……と思われる。
導入もカスタマイズも簡単なので愛用していたが、過去の記事を開いてみると何も表示されていない。「あれ?」っと思ってリロードすると表示される。「よかったよかった」と思いながら別のページを開くと、また表示されない。リロードすると表示される。
気になって色々調べてみると、表示されない場合の条件がなんとなくわかったので、若干強引であんまり推奨できない対応策。
アクセスが頻繁にあるページでは起きないし、表示されないページでもリロードすれば問題なく表示されるので、キャッシュが切れてからAPIで情報を再取得する際になにかしら問題があると推察。
なにかしらの問題をなんとかしようとしたが、なにかしらがなにかわからないので、商品情報を表示できなかったら強制的にリロードするという強引な解決方法を選択した。
Associates Link Builderのテンプレートに固有のclassを持たせ、それが無ければリロードさせればいいと思ったが、Associates Link Builderを利用していないページもあるので、利用したら必ず空のタグを出力し、そのタグがあるのに商品情報がない場合にリロードさせることにした。
このサイトで使用しているAssociates Link Builderのテンプレート。
「{{#Items}}{{#Item}}{{#aalb}}」より前に書かれたものはAssociates Link Builderのショートコードを書けば必ず出力されるので、「check__ad__amazon」というclassはAssociates Link Builderを利用しているページには必ず存在する。
そのclassがあるのにAmazonの情報を表示する場合は存在するはずのclass「ad__amazon」が無い場合は、リロードさせる。
Amazon側の問題で情報が取得できないと無限リロードになってしまうので、あらかじめ取得しておいたページ固有の値を「window.name」に設定し、1回だけリロードするようにしている。
改めてなにをしているか整理すると、やはりお行儀がよくない気がするのであまりおすすめできないが、同じ症状が出ている人がもっと良い解決策を発見されるまで、とりあえず。
ちなみにこの方法だとひとつのショートコードで複数のASINを入力していると無限ループしてしまう。原因は特に調べていないので、複数の商品を紹介する時はショートコードを2つに分けるようにしている。
公式サイト
Amazon Associates Link Builder | WordPress.org