2006-02-24 Fri
思い通りに表示されない場合
先日 Nucleus フォーラム「トピックを表示 - 画面の表示がおかしい・・・?」であいまいな知識のまま発言して、一人モニタの前で赤面していたのですが*1。それはともかく、自分のサイトが思い通りに表示されないと暗澹たる思いでいっぱいになりますよね。Blog なんてやるんじゃなかった…とまで思う人はまあいないと思いますが、とにかくむかつきます。
表示が乱れる主な原因はブラウザの解釈の違いが原因である事は多いですが、もうとんでもなく表示が乱れている場合、ソースの記述ミスが多いようです。なので、とりあえずきれいな、ルールに添ったソースを書いてください。となるわけですが、それを調べるのがめんどくさい。
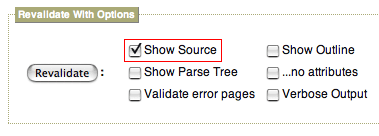
ということで、とりあえず「The W3C Markup Validation Service」で文法チェックしてもらって、間違えているところを訂正していきましょう。CSS がどうのこの考えるにしても、HTML のソースが間違っているともうむちゃくちゃになりますからね。ここで「間違ってますよ」と言われたところがあれば、オプション設定でソースを表示するにチェックをいれて、再度検証してもらいます。

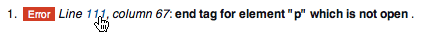
このチェックを入れる事により、エラー番号とともに検証したページのソースが表示され、行番号をクリックする事でエラー個所の確認がしやすくなります。

こうやってエラーを無くしていくと、合格画面がでてくるころにはとんでもない表示は収まっているのではないでしょうか。合格しても表示がおかしい場合、CSS を見直す必要があります。今度は「W3C CSS 検証サービス」を使って、CSS を調べてもらってください。エラーが見つかれば同じように修正していき、エラーをなくします。そんなことをしているうちに、なんとなくでも XHTML と CSS のサイト構築ルールが理解できると思います。
理解したのにおかしな表示が続く場合、そう表示されるようにソースを記述しているか、お使いのブラウザが IE である可能性が高いです。一息ついて、FireFox でも Opera でもいいので、IE 以外のブラウザで確認してみましょう。世界が違って見えるかもしれません。
かなり乱暴に説明しましたが、ルールに添ってソースを書けば、ブラウザ間の表示調整はかなり楽になります。もちろん IE は除きますが。ご参考までに当サイトの IE 対策記事一覧です。
3つ目と4つ目の対策をすると、かなり幸せになれます。
- *1 - <br /> は <br></br> という記述でもいいそうです。確かに Markup Validation Service でもエラーはでません。勉強になりました。
2006-02-24 Fri / Category - Web
« 古い記事
Amazon アソシエイトの URI
新しい記事 »
vertical-align|IEとOpera の場合
