Digital Color Meter
画面の色を測定
ウェブサイトを構築していると「あーここのRGB値を知りたい!」と思うことが多々あります。そんな時に大活躍のApple純正ソフトが「Digital Color Meter」。ユーティリティフォルダの中で静かに出番を待っています。
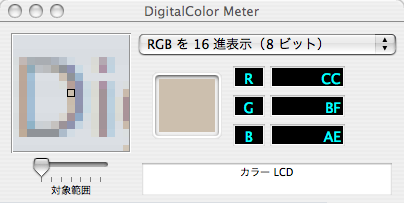
使い方は大変シンプル。起動すると次のようなウィンドウが出てきます。

後は知りたい部分にカーソルを持っていくだけです。プルダウンメニューで値の形式を選択できます。
いろんな形式が用意されていますが、ウェブサイト作成で役に立つのは「RGBを16進表示(8ビット)」ですね。「対象範囲」を大きくすると測定する範囲が広がりその中の平均値を算出するようです。環境設定の「拡大率」で、プレビューウィンドウに表示するサイズを変更できます。
かなり便利なのが、カーソルキーでの測定位置を移動。1pxずつ動くので物差し代わりに使用できます。
これだけでも十分使えますが、ショートカットキーを使うとさらに便利。
- ⌘c:プレビューウィンドウの画像をクリップボードにコピー。
- ⌘s:プレビューウィンドウの画像を TIFF で保存
- ⌘l:プレビューウィンドウの画像をロック
- ⌘⇧c:カラーの値をクリップボードにコピー
他にもありますが、これだけでも十分便利。特に値のコピーは使えますね。
本来の使い方ではないですが、120×120ピクセル専用のスクリーンショットみたいにも使えます。だからどうしたと言われると困りますが、拡大率などを利用するとおもしろいスクリーンショットを撮れるかもしれません。対象範囲の枠線がちょっと邪魔ですが、そこらへんは大きくするなり環境設定で色を変えるなり、工夫して目立たないよう努力するか、Photoshopなどで加工、または潔く諦めましょう。